For many UX designers, moving up the career ladder means taking on people management responsibilities. This path is not within everyone’s skillset, it’s also not within everyone’s desires. Many UX managers and directors find themselves envious of their direct reports who get to play in the weeds of sticky, complex problems.
Some of us want to keep the dirt under our fingernails and drill deeper into our chosen craft to become even stronger designers. Which begs the question…
What does leveling up look like when you’re drilling down?
In other words, what does it mean to practice advanced UX without “manager” or “director” in your title?
With the understanding there is no end point — our career paths are dynamic and ever-growing — arriving at advanced UX does have hallmarks. What are those hallmarks? If you ask 10 experienced UXers you will probably get 10 different answers. But, for what it’s worth, here are my top five.
Let’s say you are a UXer working on enterprise B2B procurement software — not sexy, but rife with the kind of gritty complexity many of us crave. (We are gluttons for punishment, right?) You are working on a new feature for batching past orders to save your users time. Seems easy from the business perspective — select past orders and hit a “reorder” button, creating a new batch. Simple, right?
An inexperienced UXer would probably agree. They’d jump right into some quick screen sketches, then rejigger a Figma file to add multi-select to the Order List and a new “Re-Order” button to the page.
In contrast, if you are an advanced UXer, here’s how I’d expect you to tackle a challenge like this.
Your killer questions uncover research gaps.
You ask really good, really hard questions about the system, exposing hidden complexity overlooked by others. You make a good case to put the breaks on screen design if your team just isn’t ready yet.
For example, you might ask how batching will work if the user selects multiple ORDERS that were previously ordered using different payment ACCOUNTS. Will the same ACCOUNTS be charged again? Or can the user override and use one ACCOUNT for the BATCH?
“Huh, what’s that? No one’s thought of this yet?” Better talk to the users about how it should work and then talk to the developers about how it can work before we go about designing screens.
(As the chief evangelist for Object-Oriented UX, I like to emphasize objects with all-caps, especially when they are first used in a sentence. I’m not screaming at you!)

Your designer + developer collaboration actually works.
You don’t have to know how to code to level up your practice by any means, but as Caroline Sober-James says, “designers should dev.” Meaning, you have consistently meaningful collaboration with developers and you bring them in early without wasting their time. You have x-ray vision into the current product’s data model and you understand how the information connects. This way, you see potential problems before they arise.
For example, you know ACCOUNTS are attached to DEPARTMENTS and departments are attached to a BUDGET. Currently, when an order over-extends a budget, the system needs to display an error.
While working on your batching project, a little alarm goes off in your brain. You know to ask:
“If one ORDER within the BATCH overdrafts a BUDGET, does the entire BATCH get an error?”

From a business perspective, what makes the most sense? And from a technical perspective, what’s possible?
Overlooking these kinds of questions is what often kills the UX of a system. Imagine if you didn’t think this through and your redesign created a loophole allowing budgets across the globe to go into the red? Eeeek.
It’s your ability to play this kind of 4-D chess while working on a complex system that makes you stand out as incredibly valuable.
You use consistency to your advantage instead of to your detriment.
Advanced UXers, whether you have “junior” or “senior” in your title, know the basics of how the human brain works. You understand consistency and can create an environment that feels safe and comfortable and that’s easy to learn and understand. But you also understand consistency can also result in digital environments that are harder to understand.
As an advanced UXer, you avoid shapeshifting and masking — creating consistency where it makes sense and differentiating components when needed.
Masking = representing two very different things in a very similar (consistent) design. For example, designing your BATCH and ORDER objects to look almost exactly the same.
Shapeshifting = representing the same thing in arbitrarily different ways on different screens. For example, implementing two unintentionally different designs for the ORDER card on the Batch Detail and the Order List.
As an advanced UXer, you can spot these clarity-killers from a mile away. (Learn more about all four of these UX mistakes in this mini-workshop.) You leverage a design system to ensure things that are the same look the same, and things that are different look different.
So, whether part of a BATCH or not, ORDERS generally look the same in your B2B tool. Each instance simply displays the added information making it clear that it’s part of Batch X. Conversely, an ORDER, an ACCOUNT, and a BATCH all look obviously distinct from each other as they are very different objects in the user’s mental model.

You think in connected systems, beyond the prescribed scope of a project
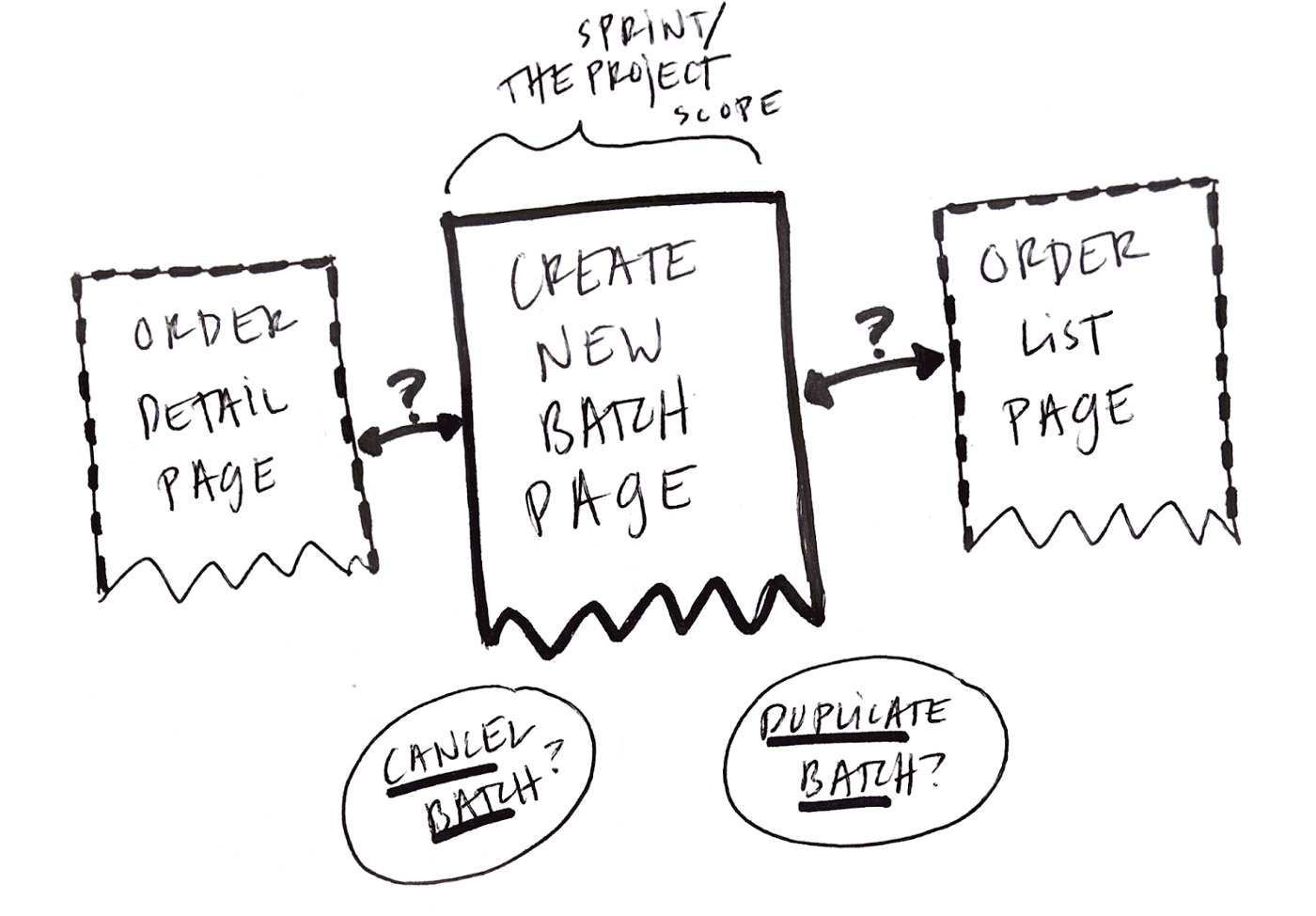
If asked to put your blinders on and rework a single page or a feature, as an advanced UXer, you push back on myopic design requests — diplomatically exposing decision makers to the interconnected nature of the product.
You think in systems, not pages, not features, not UI components. You are always considering the wider context of how the things “in-scope” affect the multitude of things “out-of-scope.”
When approached with feature-based work, as an advanced UX designer, you bring out the good questions once again.
For example, in asking to design the Create New Batch Page, you surface the connection between BATCHES, ORDERS, and ACCOUNTS. You bring up how a user could add ORDERS to the Create New Batch Page but might also expect to multi-select ORDERS on the Order List page and initiate batch-creation from there, too. Thorough attention points out that the user might also expect to be able to add the ORDER to any draft BATCH from an Order Detail Page.

You seek understanding before you start designing.
All of the above comes together to this final point. As an advanced UXer, you do not stand for moving the deck chairs around the sinking Titanic, or, as often said in our industry, putting lipstick on a pig. As an advanced UXer, you know that if they are simply adding white space, updating the UI, and perhaps leveraging some UX best practices without a crystal clear idea of the meaning of all the information they are pretty-ing up, they could actually make a system worse. (If you can’t tell, I have strong feelings about this.)
Especially for complex B2B tools, the existing system might be ugly and require extraneous clicks, but the folks who have been using it for 7 years know it like the back of their hand. If you go in, make it look slicker and rearrange stuff based on “UX best practices’’ and not system-level understanding, you are at high risk of making something that the user whole-heartedly rejects.
As an Advanced UXer, you know you need to understand before you design. And you have a repeatable, fool-proof set of methods to gain understanding efficiently and collaboratively. You know how to facilitate a shared understanding among the team.
You also have the soft skills to position your questions and deep system-level thinking as valuable assets that are helping your team save time in the long run. You can explain why getting into these weeds is so important. You know how to handle folks who might think you’re “over-complicating it”.
So, to go back to our example, you make sure you understand why users want to batch. What is the context of batching — when do users’ likely decide to batch?
You figure out what information users need to know about a BATCH. Do batches have tracking numbers? Or just the ORDERS inside? Can user’s override the orders’ shipping addresses and add a shipping address for the batch? You seek to understand the relationship between the fulfillment status of the batch and the fulfillment status of the orders inside it — how does that work? Are the status values for the batch different from the orders?!

Object-Oriented UX for the WIN
How do you feel like you are faring with these advanced UX skills? Is there anything you think is missing? If you’d like to be more confident in all of the above, consider looking into Object-Oriented UX and the OOUX Masterclass. You’ll learn how to do all of this and so much more.
Let me know if you have questions!